| Multiexcerpt include macro | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
Be careful when deciding to use this because if the user accidentally chooses an answer they will be advanced to the next screen and will need to be comfortable swiping back to make the change/correction.
How to do it
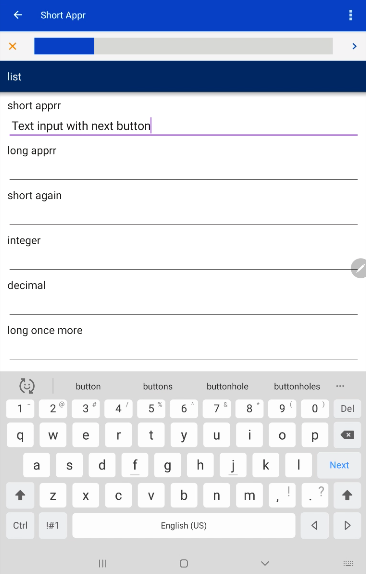
In the Advanced section of the Question Properties, set the field Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
Consider making this a required question, so that a button must be selected to continue.
...
How to do it
In the Advanced section of the Question Properties, set the field Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
The barcode question widget allows you to scan a barcode and store the result as a string. At times it is useful to be able to edit that string after scanning.
...
How to do it
In the Advanced section of the Question Properties section set the Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
The audio/video/image capture widgets by default allow you to either capture new media or select a file from your device. In some situations one might want force the user to capture new media and not have the option to choose a media file. This is possible by following the directions below.
...
How to do it
In the Advanced section of the Question Properties section set the Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
Allow user to select their location on Google maps by clicking on "Record Location" button.
Allow user to see the recorded location on Google maps by clicking on "Show Location" button.
...
How to do it
In the Advanced section of the Question Properties section set the Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
You can create a grid of possible answers using only images and have the user just click on the image. This works for multiple choice questions that are either single or multiple answer. You can see an example of this at the ODK website.
How to do it
In the Advanced section of the Question Properties, set the field Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
It can appear in 3 different colors. It will appear based on what display condition you set in the label.
...
How to do it
You need to put all of the questions in a Question List Group.
On each label, access the Advanced section of the Question Properties. Then set the field Appearance Attribute to:
floating-good - for a green label messageAnchor floating floating floating-caution - for a yellow/orange label message
floating-bad - for a red label message
...
The first question will define the headers (so you will not be able to actually record data for it). For that first question, in the Advanced section of the Question Properties, set the field Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
It is possible to enable selectability of label text by changing the appearance attribute in the form builder.
...
How to do it
In the Advanced section of the Question Properties section set the Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
.
How to do it
In the Advanced section of the Question Properties section set the Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
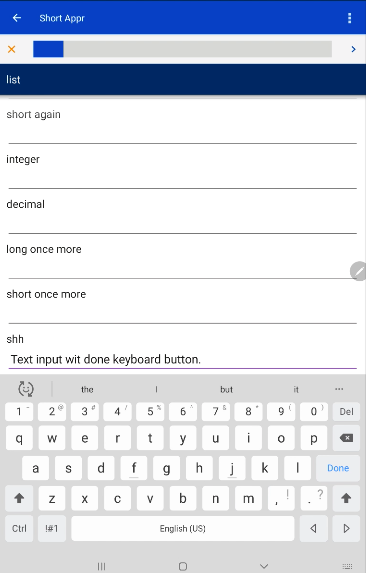
CommCare by default displays the questions input box in the next line below the label. However, you can configure the questions input to be displayed inline with the question label as shown in the image below -
...
How to do it
This behavior is achieved by putting all the questions inside the Question List Group, then grouping the Question List inside a Group and setting its Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
Single Select "Dropdown"
...
How to do it
In the Advanced section of the Question Properties, set the field Appearance Attribute to:
| Anchor | ||||
|---|---|---|---|---|
|
...
This is similar to the single select dropdown, but it also allows you to filter the dropdown list by typing in a text box. When possible, it will also try to prevent users from entering text that is not part of a valid answer.
...
How to do it
There are 3 different variations of a combo box available, which use different rules for how they filter answer choices in the dropdown menu based upon the text that the user has entered:
Standard - This option is recommended for if your question has simple, mostly one-word answer choices. The filter matches on prefixes, i.e. entering the text "ap" would show "Apple" and "Apply", but not "Cape"
In the Advanced section of the Question Properties, set the field Appearance Attribute to:
comboboxAnchor combobox combobox
Multiple Words - This option is recommended for if your question has more complicated, mostly multiple-word answer choices. The filter checks for matches on individual words that appear anywhere within the entered text. On Web Apps, the fuzzy matching approach typically yields better results than Multiple Words.
In the Advanced section of the Question Properties, set the field Appearance Attribute to:
combobox multiwordAnchor combobox multiword combobox multiword
Fuzzy Matching - This option is recommended for if your question has more complicated answer choices that you expect users might misspell or mistype. The filter is more permissive and will show answer choices that are deemed similar to the entered text.
In the Advanced section of the Question Properties, set the field Appearance Attribute to:
combobox fuzzyAnchor combobox fuzzy combobox fuzzy Technical note: "fuzziness" is largely based on edit distance, which calculates how similar the search string is to the options. CommCare also does some special case handling, in particular to handle searches that match the beginning of one or more of the options (as when the user has started typing out a long option).
...
This is similar the the single select dropdown above, but for a multiple select question. In the example below you can see two multiple select dropdown questions that are in a question list group. The user pushes "select answer" and then chooses from the pop-up menu. The selected answers are then recorded on the question screen. This may work well to enable users to "confirm" the answers they have selected.
...
How to do it
In the Advanced section of the Question Properties, set the field Appearance Attribute to: minimal.
...
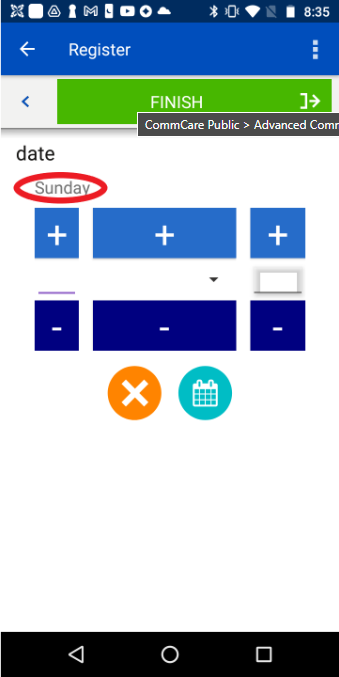
The date question appears as shown below. The User will have to click on for the date to be saved as null.
...
How to do it
In the Advanced section of the (Date) Question Properties, set the field Appearance Attribute to: gregorian_cancel. (Separately, for just using this UI for the date question, set the field Appearance Attribute to: gregorian)
...